

- #Angularjs html editor install
- #Angularjs html editor portable
- #Angularjs html editor trial
- #Angularjs html editor professional
Premature end of Content-Length delimited message body (expected: 794013 received: 221873 Unable to read repository at //angularjs-eclipse/1.2.0/plugins/_1.06160856.jar. Premature end of Content-Length delimited message body (expected: 339722 received: 257753 Unable to read repository at ///angularjs-eclipse/1.2.0/plugins/_1.06160856.jar. The Kendo UI Editor features inborn integration with AngularJS using directives which are officially supported as part of the product. Premature end of Content-Length delimited message body (expected: 995867 received: 254993 In addition the component supports Hyperlink and Image dialogs.

It enables font selection, text formatting including colors, text alignment, bullets and numbers.
#Angularjs html editor professional
Then it discusses how it can be used in your application. The Editor component for Angular allows you to create and edit text in a professional manner. This tutorial will first discuss the design of this HTML editor control. Unable to read repository at ///angularjs-eclipse/1.2.0/plugins/.core_1.06160856.jar. The HTML editor is created as a AngularJS directive, so it can be placed in any web application written in AngularJS. Premature end of Content-Length delimited message body (expected: 5614884 received: 172189
#Angularjs html editor portable
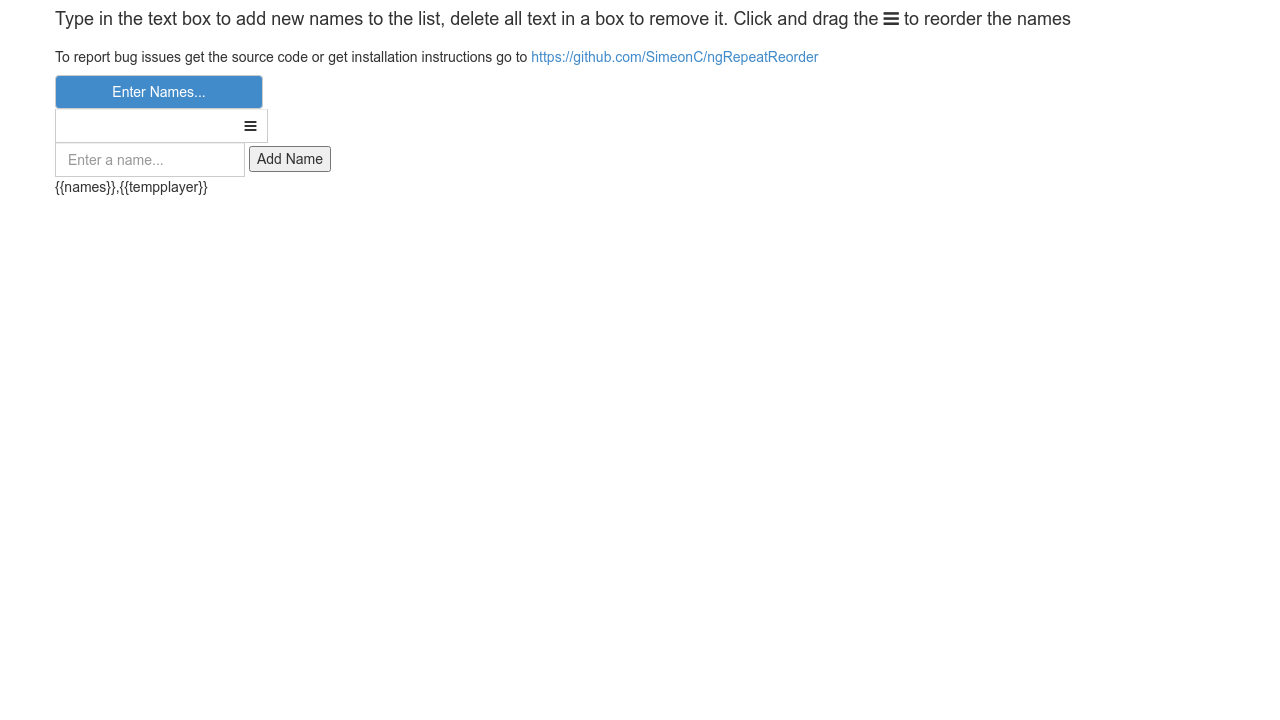
Session context was:(profile=D_Code_Eclipse_Mars_eclipse, phase=.p2., operand=, action=). CodeLobster - HTML editor in free portable PHP IDE with support Drupal, Smarty, Twig, WordPress, Joomla, JQuery, CodeIgniter, HTML, CSS, JavaScript, AngularJS. Inside the body use span tag and use attribute ng-bind-html and assign the value as the scope variable. Call the app and controller to body of html. Here, we are mainly use angular-sanitize.js library. "An error occurred while collecting items to be installed Approach: Initialize the libraries that we are using.
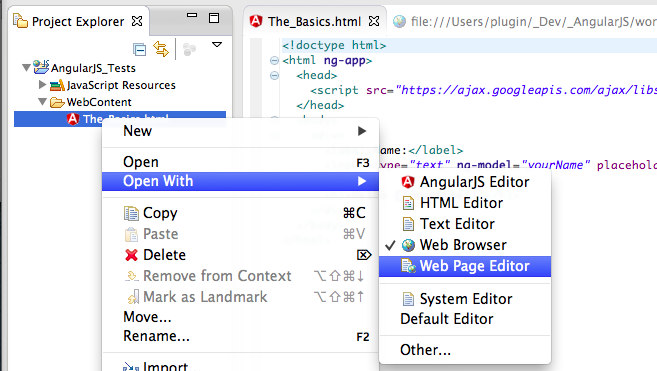
#Angularjs html editor install
My requirement was very very specific to my projecct, I am not sure if others who did not face this issue even would understand what I am talking about.The drag/drop install does not work.I get this error. The most complete Angular Component Library.

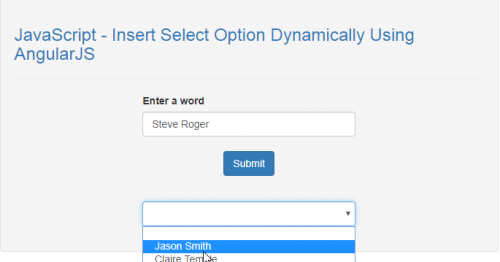
MAKE SURE TO CALL THE method "vm.submitForm", to submit your form and pass the form object. Angular Component Library with 70+ UI Components for Angular 8, 9, 10, 11 and 12. Join the community of millions of developers who build compelling user interfaces with Angular. You saw that object in the previous section. On saving the file, TinyMCE will appear in your app. To find out more about the configuration options available, check out the documentation. Here weve added the Word Count plugin as an example, but there are many more Tiny plugins you can choose from to enhance the editor.
#Angularjs html editor trial
That formGroup binding property maps the HTML form to the form object in the TypeScript class. Get your free API Key (including a free trial of our premium plugins).
But first, note that the editor is part of a
 0 kommentar(er)
0 kommentar(er)
